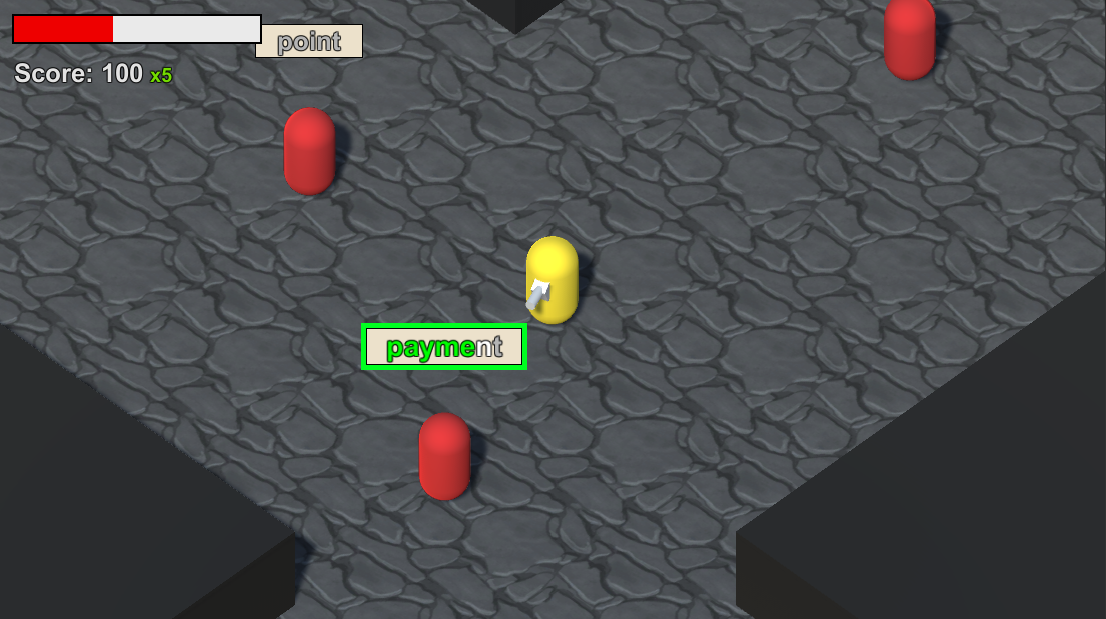
This dev log will be a review/kind of post mortem for my typing game assignment.
Overall, the project went well and I'm happy with the final outcome. The game runs smoothly, yet there are a few problems I have with it that are quite minor yet are still a annoyance.
First, I wish I had used more events in the game. When I first started on the project, I didn't really use that many events. Only really for the letter inputs and that was it. I only started to use more events and add them to existing systems around a week before it was due. In total there are around 4 events that are used throughout the game. I think there would have been more if I made the base of the game revolve around them.
Another problem is one that is code side, yet I cannot find a solution to it. Each area has a certain amount of enemies that need to be killed in order for the player to move onto the next area. For some reason, sometimes when all the enemies of an area have been killed, the kill count is 1 or 2 less than it needs to be and the player wont move. This is probably not a bug and more sloppy code, but looking over it I cannot find a solution. Every time an enemy dies it adds one to the currentEnemiesKilled variable and every frame the game checks that to see if all the enemies have been killed. This is one of those problems that if it does occur, it messes up the whole game and requires either a restart or a manual setting of that variable to trigger the player movement onto the next area.
This of course could have been avoided if I planned the system ahead of time. Because what I do most of the time is just jump into coding and make it up as I go. In this case though, planning how the system would word would have been a big help.
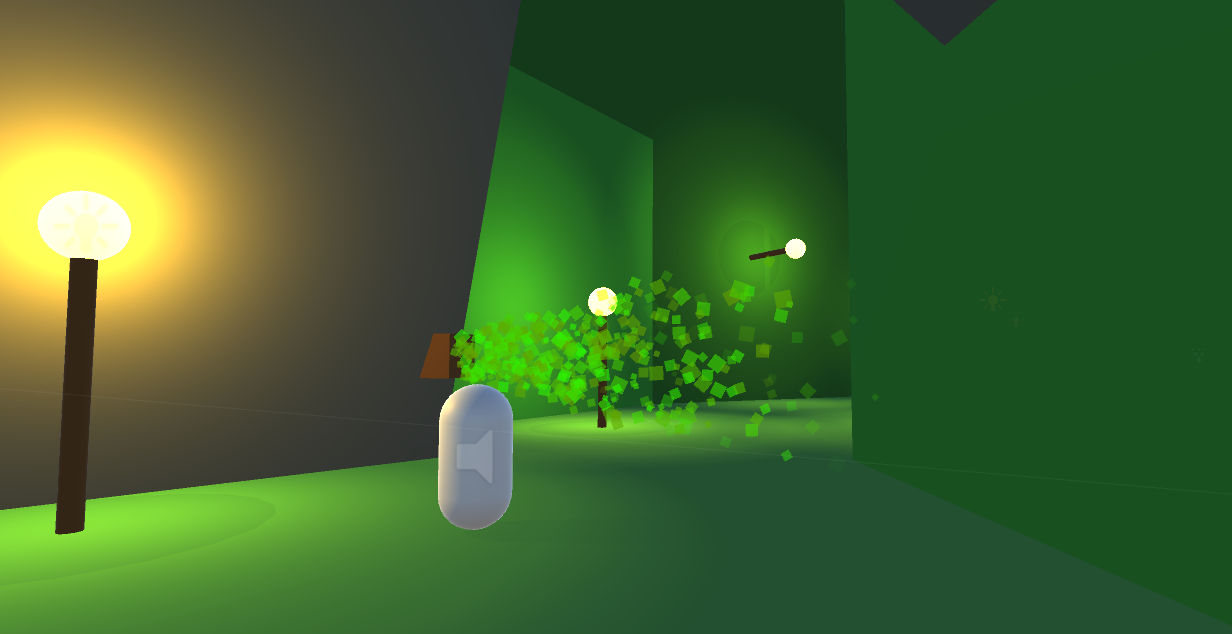
One thing that I haven't done before that I did do for this project, is pooling particle effects. Since every time an enemy gets hit and killed there's a particle effect, pooling them would make the game run faster and overall be more efficient.
The way it works, is that at the start of the game, it instantiates a set number of game objects for each particle effect. Let's say 10 for example. These 10 of each particle effect then go in lists and can be called upon when needed. So when an enemy gets hit, it looks for a disabled hit particle effect, sets its position and disables it after a certain amount of time. Doing this type of system is good practice for when I perhaps go onto making a larger game and instantiating every time something needs to be done would be too laggy.