This is the last week for working on the assignment and the game is pretty much complete.
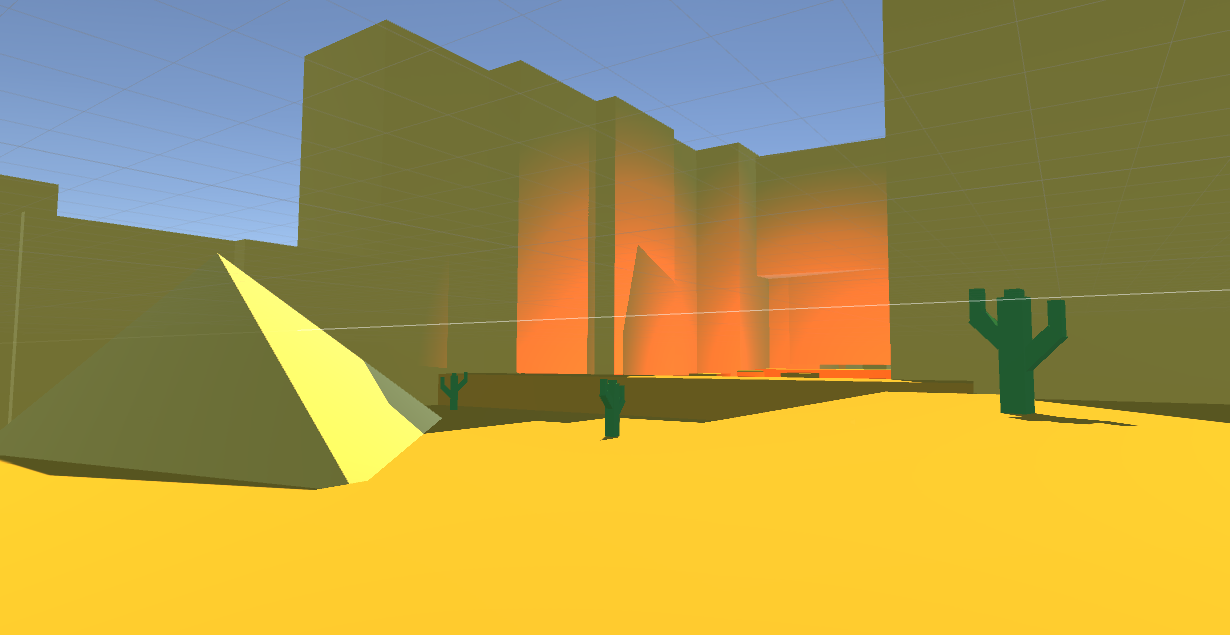
These 2 images are levels 2 and 3. They both have their distinct characteristics, with the caves being closed in, dark/blue and the desert being open and bright/orange. The emission lighting can be seen in the caves again, this time blue to emphasise the deepness/darkness of the level. Also now all the levels have certain obstacles which can only be completed with the correct ability.
The Jetpack can be found in the first level and is needed to get to areas in that level. In the second level (the caves), the shrink ability is found and needs to be used to get out. Finally in the desert level, both of those abilities need to be used to get to the end and to complete the game.
In the desert level you can see that there are cactus'. These damage the player when they touch them with a simple OnCollisionEnter. At the back you can also see a bright orange glow which is lava. This lava damages the player overtime if they are in it with a similar script to that of the poison gas.
The UI is quite simplistic yet displays quite a bit. At the top the player's health can be seen both in a number form and in a health bar form. Originally, I was hoping to add in multiple weapons, so that is why there is the pistol in the circle to the left. On the bottom right though are 2 icons. One for the jetpack and one for the shrink ability. These are either enabled or disabled depending on whether or not the player has that ability.
The health bar also moves down gradually when they are damaged, rather than just snapping to a value. This is done with this code:
//Smoothly lowers the player's health bar. IEnumerator HealthDown () { Player p = Game.game.player; while(healthBar.value > p.curHp){ healthBar.value = Mathf.MoveTowards(healthBar.value, p.curHp, 20 * Time.deltaTime); yield return null; } }
A simple while loop with Mathf.MoveTowards is all that is needed to create this effect and it greatly improves the look of the game.
Once the player completes the game, the above screen is displayed. It allows the player to enter in their name and submit their score. If the score is in the top 10, then it will be saved to a Json file, so that it can be loaded up again and displayed on the main menu.
The serialisation and deserialisation is done using this code. I was also contemplating on whether or not to use Json or XML. From what I could see, they are both generally the same and work in the same way. Although I chose Json, since it is what we learned in class and there is generally more documentation on the topic. Although in this post it can be seen that Json is more compact and more flexible. XML does have some benefits, yet for a small game such as this one, Json works just fine.