This is a post mortem for a project I worked on in a team, called The Gold Standard. Overall, the project went well. Our initial idea of the game and how it played out is fairly representative of the final product. Although, there were a few problems that occurred during the production.
Laying out the Levels
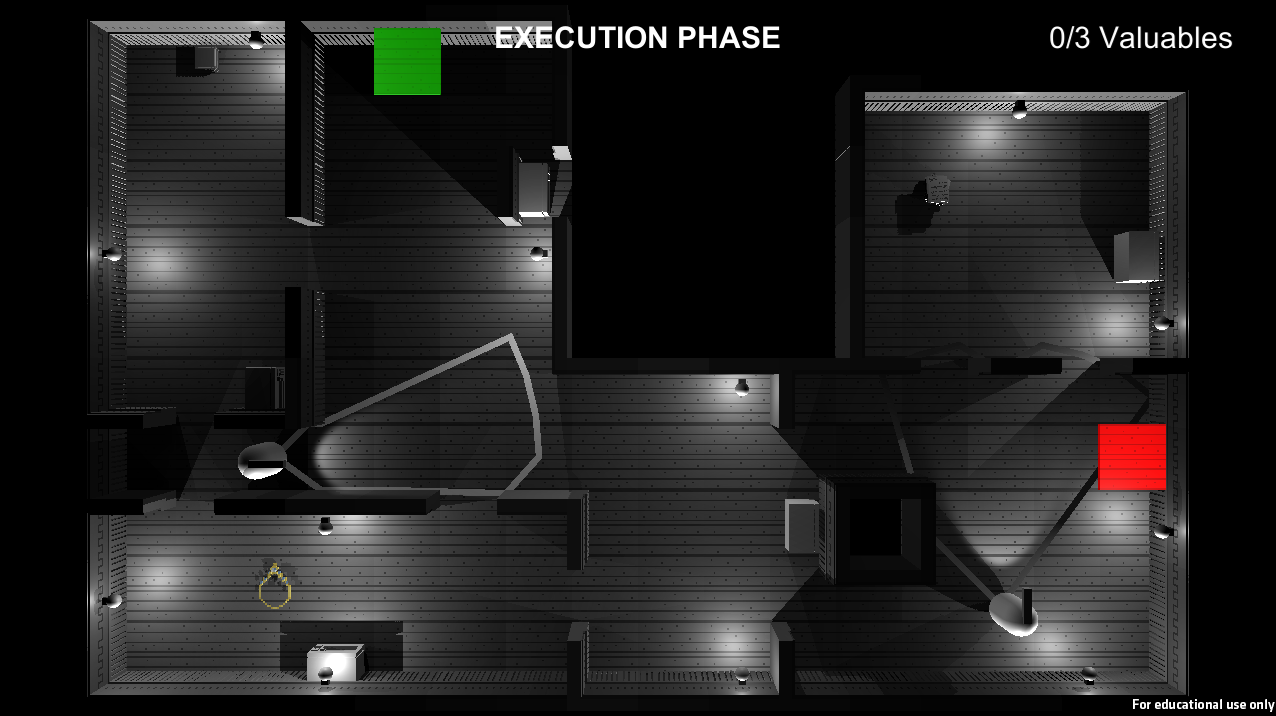
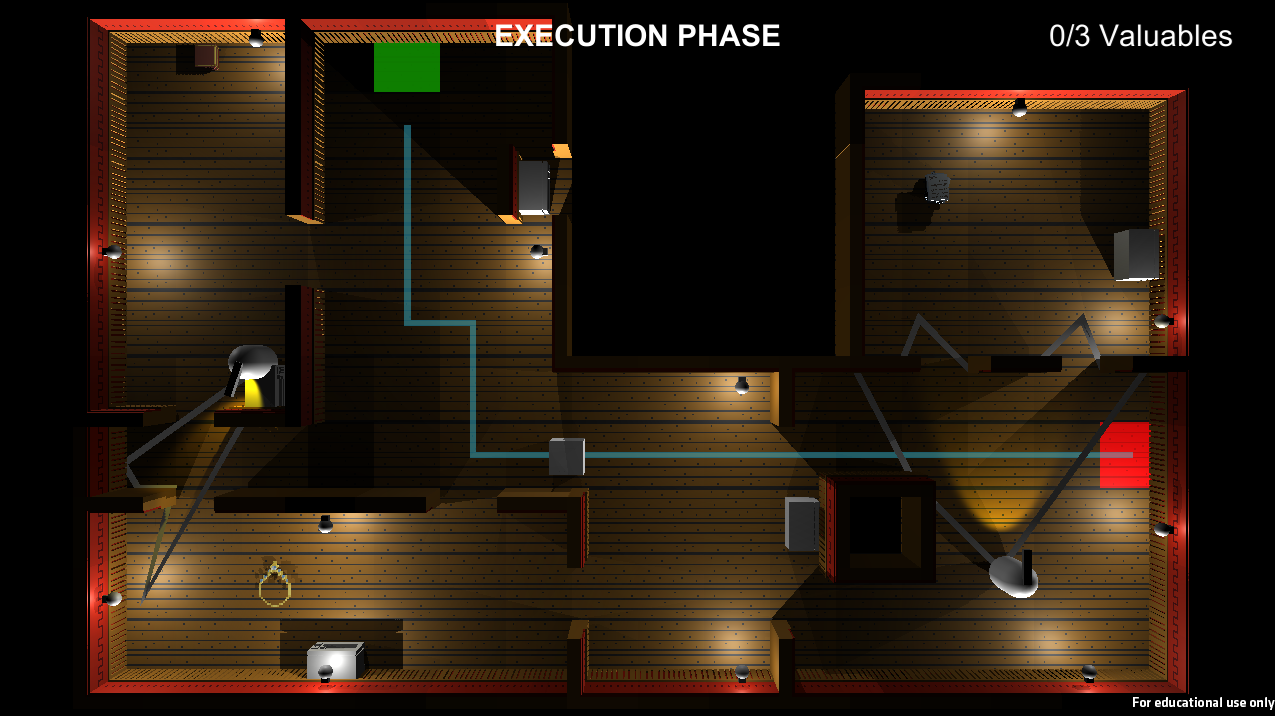
One of the problems I believe we had which occurred late in the production, was sitting down and documenting the layout of the levels. Us 3 games students each made many levels to reach the goal of 50. Our game was divided up into 5 stages, with each stage having 10 levels. I was given the first stage which introduced the mechanics of the game, while the other 2 team members had the other stages. This process of creating the levels happened during the last week of the project, due to systems of the game needing to be fixed beforehand. This rush of making levels caused them to be different in overall design and not really that well tested. We wanted to go for that strategic, edge of your seat experience for the player. Providing multiple possible routes, each having their own risk vs reward situation. In the end, the levels seemed bland. Each member of the team had their own way of which they laid out the levels and communication between each of us during this process was limited. We never had a document that we could refer to how the levels should play out. How many possible routes should there be? How linear or continuous should the levels be? We went out on a whim, producing levels that just looked kind of different from the previous one.
So how could this have all been avoided? Well the first thing I can think of, is a document. A level construction document was something that we started, but it just laid out which mechanics would be introduced when, not really that big of a help. The document would need to lay out: the flow of the level. How far into each level should the player come across a guard? Is it fair to have a guard see them in their starting position? In what way do rooms connect to each other? All these questions and even values should be discussed. Other things such as level time. How long should a level last? Min, max times? What is the maximum amount of time a player should be "inactive" from tapping on distractions? Most importantly, the document needs to tell the designers how they can make each level meet the desired experience that the game is trying to achieve. Communication is also something that needs to be involved. Talking between team members before, during and after a level's creation. Gaining feedback and making sure that the level meets the requirements for it to be a level. Playing each other's levels is also something that we didn't do, which we should have. In doing this, you can see how your 2 styles differ, and how you can make changes to closely seal the gap.
Source Tree Problems
We used Source Tree for the entirety of the project. It was working fine up until around half way through the project. A push or pull error led to one thing, then another, causing quite a bit of frustration and confusion for the team. The project ended up being accidentally deleted. To fix this, a new branch was made and after a bit, the project was back online, yet Source Tree was butchered in a way. Whenever we wanted to push or pull the project, we had to make sure that the correct branch was selected after making this local branch thing... it was pretty confusing. This took us a a bit of time to adjust to, yet there was something that we forgot totally. At the time the animators were pretty much done with their assets, except for a few small things. It wasn't until close to the end, when we realised that those few animators who were pushing changes, didn't push to the new branch. This was totally on us and we should have told them instantly. Luckily it didn't cause too many problems as the changes were very minor. This happened because as early game developers all we really need to know about Source Tree is pulling and pushing. We don't need to know the ins and outs of the program, so when a critical error occurs or something bad is about to happen, we're kind of in the dark. It also occurred because we never really had a schedule or talk about who will be working on what assets at what time. When multiple people are working on the same thing and they try to push or pull changes, it can cause problems. Many of these minor problems did occur almost on a weekly basis.
Getting around this problem would be done by management. Knowing who is doing what at what time. Having only one person working on one asset at one time allows for a clean push and pull to Source Tree. In the future when working in a team environment on Source Tree, we're going to be more clear about what we're working on. HacknPlan would be useful in this case. Making a task called "Working on ..." or "Implementing/improving ..." makes it clear what you're doing. Telling team members to also constrict what they change while working is great too. Going around messing with different prefabs and scripts when you don't know if you should is not a great thing to do. Making sure everyone just sticks to their task and test scene will hopefully prevent the issues that occurred with our Source Tree project.
Getting the Work Done
One thing that I believe went very well for our team, was getting the work we needed complete. Whenever there was a deadline for a certain amount of work to be done, both documentation and the actual game... most of the time it was good to go. We tested our game at every playtest, getting useful feedback to improve it upon. One of the big reasons I believe this happened, was due to laying out the tasks early on. At the start of every week and/or milestone, we laid out the tasks we needed to do for that week. This gave us an overall goal. Throughout the week then, seeing this large list of tasks encouraged us to work at it, rather than entering the tasks as we went. If that was the case, then I believe most of the work would have been done on Sunday night. Team meeting were also another big help. Every Tuesday and sometime during the rest of the week we tried to have a team meeting on Discord. In them, we would discuss what needed to be done for the week, who was to do it and to what standard we expected the work to be at by the end of the milestone.
In the future, continuing on with this layout is certainly going to be good. Setting up the tasks day one of the first milestone sets that large objective ahead of the team. Seeing all the work that needs to be done, discourages trying to cram is all in a day before it's due. Team meetings are also obviously a good thing. Even though we had around 2 a week, I believe that we should have had more. In my mind team meetings create that "boost" of work. After one, you're encouraged to continue working on what you're doing , before that slowly drops down. Having a team meeting 3 times a week, one Tuesday, one Friday and one Sunday would evenly spread out that work flow.